The Ultimate Guide to Modern Website Layout Trends
In the ever-evolving electronic landscape, modern-day internet site design fads play an essential duty in shaping user experience and interaction. From the surge of minimal layout principles that prioritize simpleness to the impact of bold typography in specifying brand name identity, each aspect adds to a natural on-line visibility.
Minimalist Design Principles
Minimal layout principles highlight the idea that less is more, advocating for simpleness and performance in aesthetic communication. This strategy strips away unneeded components, concentrating instead on vital parts that share the desired message efficiently. By focusing on clarity, minimalist style enhances user experience, enabling visitors to browse web sites effortlessly.
Core tenets of minimalist layout consist of using sufficient white space, which creates a sense of equilibrium and organization. This negative space not just routes the visitor's attention to crucial elements but also fosters a soothing aesthetic ambience. Furthermore, a minimal shade palette is usually employed, using soft hues or single schemes to preserve visual cohesion and avoid frustrating the customer.
Typography plays an essential role in minimal layout, where clear fonts are chosen for their simplicity and efficiency in interacting web content. Graphics and photos are made use of sparingly, making certain that they offer a purpose as opposed to distract from the overall message. Inevitably, minimal design concepts grow a concentrated atmosphere that motivates customers to involve with the content, enhancing the total effectiveness of modern site layout. This trend shows a growing gratitude for thoughtful, user-centric aesthetic appeals in electronic areas.
Vibrant Typography Options
Embracing strong typography choices has become a defining quality of modern internet site layout, as it successfully catches interest and communicates solid messaging. Developers are significantly using typography not simply as a useful aspect yet as a vital aesthetic element that boosts the general aesthetic and user experience.

In addition, the association of strong typography with minimalist style principles enables striking contrasts, improving readability while keeping aesthetic appeal. The usage of whitespace around bold text additionally emphasizes its relevance, ensuring that the message resonates with the target market.
As digital landscapes become more competitive, leveraging strong typography makes it possible for brands to separate themselves and leave a long-term perception. The careful option of typefaces and their application can stimulate emotions, establish tone, and drive action, making strong typography an important device in contemporary site style. Inevitably, it is an effective means to enhance storytelling and guarantee that vital messages are not only seen but additionally really felt.
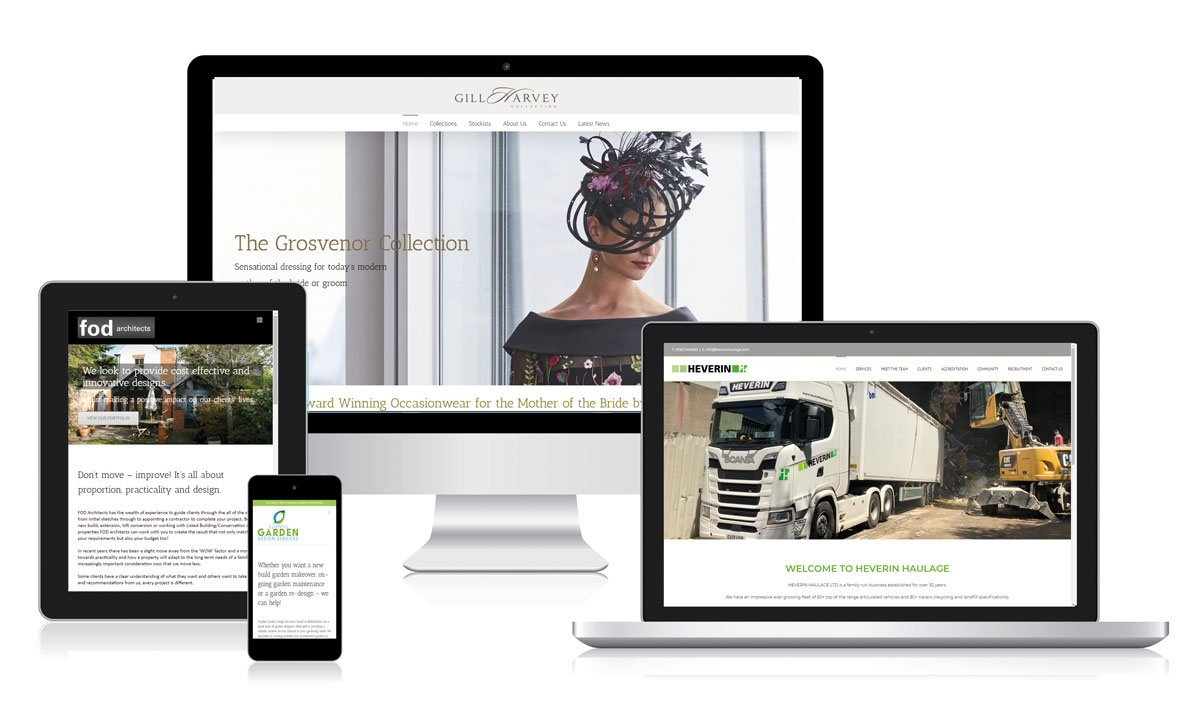
Mobile-first and responsive Design
Receptive and mobile-first style has become a critical principle in modern-day web site advancement, mirroring the increasing dependence on mobile devices for accessing online material. As user actions shifts towards mobile browsing, designers need to prioritize creating experiences that adapt seamlessly throughout different screen dimensions and resolutions.
A responsive design makes sure that a website instantly about his readjusts its design, photos, and performance based on the gadget being used. This strategy boosts customer experience by providing regular navigating and readability, regardless of whether the site visitor gets on a desktop, smartphone, or tablet computer system. Mobile-first design advocates for developing web sites originally for smaller sized displays, ultimately scaling up to bigger display screens. This strategy motivates an extra structured and efficient layout procedure, concentrating on important content and functionality initially.
Executing mobile-first and responsive principles not only accommodates customer preferences but likewise aligns with search engine optimization (SEARCH ENGINE OPTIMIZATION) methods. Major internet search engine, like Google, focus on mobile-friendly web sites in their rankings, making it critical for services to embrace these design approaches. In an affordable digital landscape, accepting mobile-first and receptive style is not simply a choice; it is vital for making certain ease of access and involvement with a varied audience.
Involving Microinteractions
Microinteractions play a pivotal role in boosting customer engagement and total site experience, especially in the context of mobile-first and responsive layout. These subtle design aspects offer instant comments to customers, making communications more user-friendly and pleasurable. Examples consist of switch animations, notice notifies, and packing signs, which not only overview users but additionally produce a feeling of link with the user interface.
Incorporating appealing microinteractions can considerably boost functionality by lowering cognitive tons. When individuals receive visual or acoustic responses upon carrying out activities, such as clicking a button or submitting a kind, they really feel more positive in their options. This cultivates a smoother navigation experience, inevitably raising customer retention.

As website style patterns continue to evolve, the significance of microinteractions can not be overemphasized. They work as the refined yet powerful touchpoints that change regular communications right into remarkable experiences, thereby raising the overall effectiveness of modern website design.
Lasting Website Design Practices
Sustainable website design methods are coming to be significantly essential as the electronic landscape expands and environmental concerns rise. Designers and designers are recognizing their duty to produce internet sites that not just serve customer requirements but likewise decrease environmental impact. This strategy encompasses several crucial techniques.
To start with, enhancing energy consumption is critical. Websites ought to be developed to pack promptly and successfully, which lowers web server energy usage and enhances individual experience. Techniques such as photo this link compression, reducing HTTP requests, and utilizing contemporary coding techniques add considerably to this objective.
Secondly, choosing environment-friendly hosting providers is important - website design. Several organizing firms are now powered by renewable resource resources, allowing websites to run in a more lasting manner. This option reflects a commitment to reducing carbon footprints
In addition, embracing a minimal design can improve sustainability. Fewer aspects on a web page result in much less information transfer, which not only accelerates filling times however additionally conserves resources.
Last but not least, promoting digital access guarantees that internet sites reach a larger target market without unneeded bloat, aligning individual experience with ecological duty. By integrating these sustainable methods, internet designers can contribute favorably to both customer engagement and the world's health.
Conclusion
In summary, contemporary web site layout fads emphasize the integration of minimalist principles, strong typography, and receptive style to boost customer experience. Involving microinteractions add to memorable interactions, while sustainable practices promote for ecologically mindful advancement. Collectively, these components not just boost visual appeal but also boost functionality, guaranteeing that web sites are both straightforward and aesthetically striking. Adopting web link these patterns is crucial for developing impactful electronic experiences that resonate with customers in a significantly competitive on-line landscape.
In the ever-evolving digital landscape, contemporary site design trends play a critical function in shaping customer experience and engagement. By focusing on clearness, minimal design boosts individual experience, enabling site visitors to navigate internet sites easily.
Inevitably, minimalist layout principles cultivate a concentrated environment that encourages customers to engage with the content, enhancing the total effectiveness of contemporary web site style.Microinteractions play a critical function in improving customer engagement and general web site experience, particularly in the context of mobile-first and responsive design.In recap, modern site design patterns stress the integration of minimal principles, strong typography, and receptive style to boost individual experience.
Comments on “How Website Design Impacts Brand Perception and Trustworthiness”